آموزش ساخت منو در وردپرس موضوع امروز مقاله ماست. در این آموزش ما به شما نشان خواهیم داد که چگونه میتوانید بهراحتی یک منوی جذاب و زیبا در وردپرس بسازید. گزینهای که برای ساخت منوها در وردپرس باید به آن مراجعه کنید، فهرستها است.
ساخت منوها و زیرمنوهای وردپرس یکی از زیرشاخههای آموزش طراحی سایت با وردپرس است که در این بخش به آن خواهیم پرداخت. با ما همراه باشید.
آموزش ساخت منو در وردپرس
- در اولین گام شما باید به پیشخوان وردپرس سایت خود مراجعه نمایید.
- در گام دوم باید از قسمت برگهها، افزودن برگه جدید، صفحاتی که میخواهید بهعنوان منوی اصلی سایت شما انتخاب شوند را اضافه نمایید.
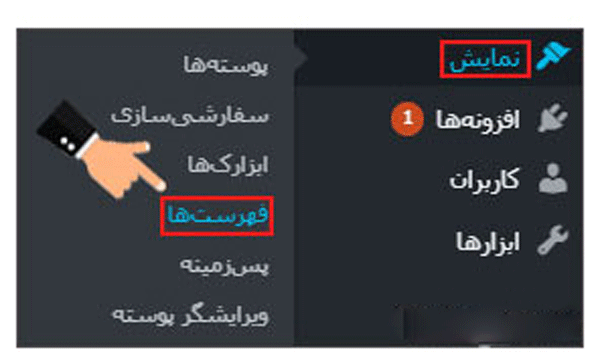
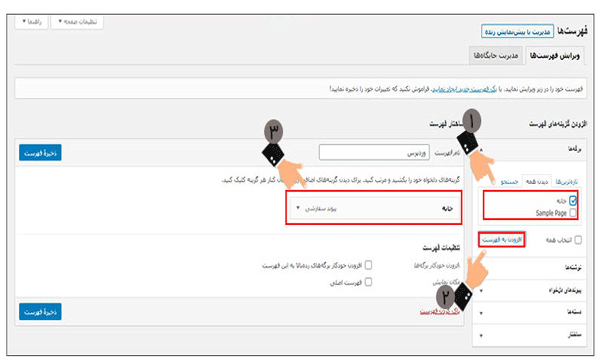
3.در گام سوم (در پیشخوان وردپرس)، از منوی نمایش روی زیرمنوی فهرستها کلیک کنید.
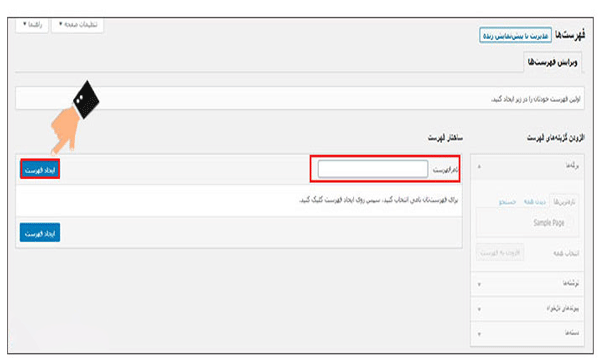
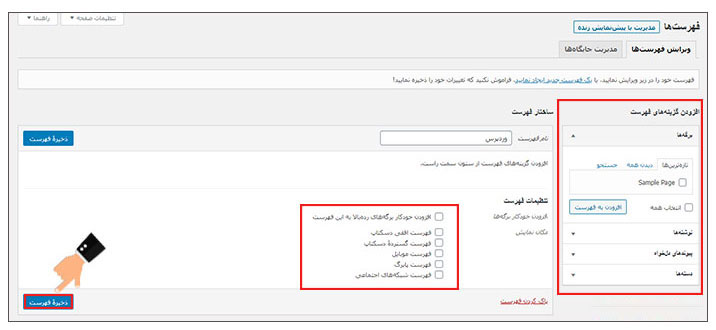
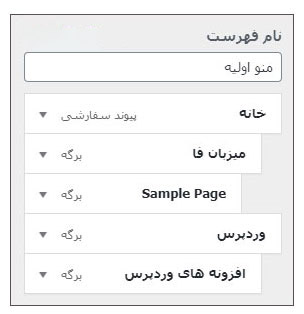
4.سپس در قسمت ساختار فهرست، نام فهرست (منو) را وارد و ایجاد فهرست را بزنید.
5.در این مرحله در قسمت سمت راست عنوان صفحه منو را که میتواند یکی از گزینههای (برگهها، نوشتهها، پیوندهای دلخواه، دستهها و …) باشد را انتخاب و گزینه افزودن به فهرست و ذخیره فهرست را میزنیم.
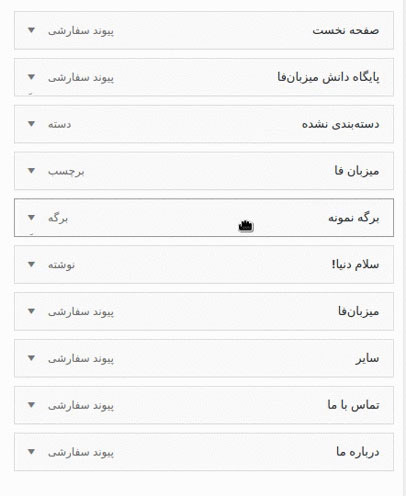
6.فهرست منوها در سمت چپ زیر عنوان منو نمایش داده میشود. که برای تغییر ترتیب منوها کافی است منوی موردنظر را گرفته و به مکان موردنظر (Catch and drag) بکشیم. برای افزودن فهرست جدید نیز فهرست مورد نظر را انتخاب و گزینه افزودن به فهرست را می زنیم.
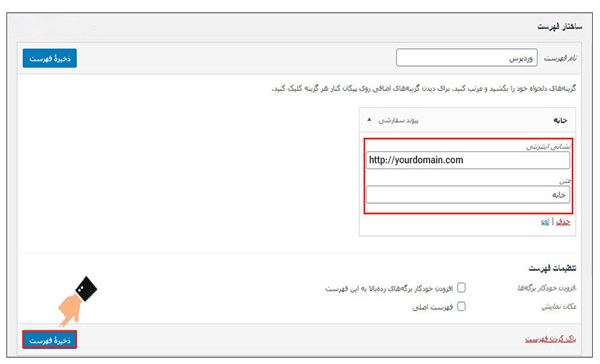
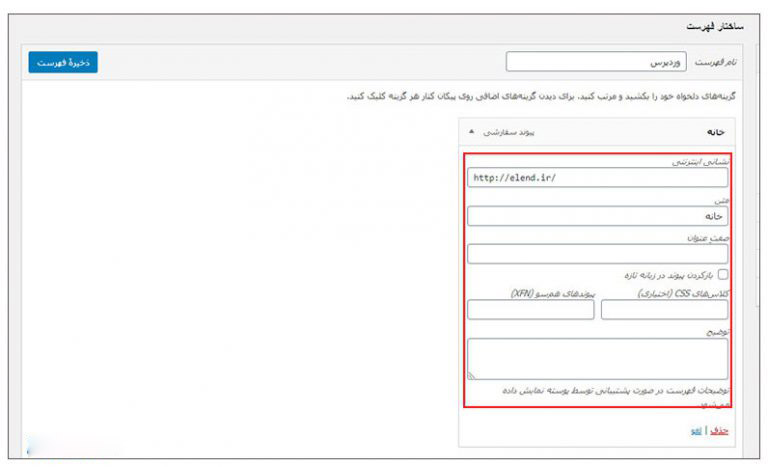
7.در مرحله آخر میتوانید با کلیک بر روی باکس ساختار فهرست، نشانی اینترنتی و متن را بررسی و در صورت نیاز تغییر دهید.
نکته مهم: در قسمت تنظیمات فهرست نیز دقت کنید تیک گزینههای آن غیرفعال باشد. در این قسمت موقعیت نمایش منوها نیز نمایش دادهشده که بسته به قالب انتخابی شما میتواند متغیر باشد. پیشنهاد میکنیم برای فعالسازی تیکهای این قسمت دقت کافی به خرج دهید.
نمایش خصوصیات پیشرفته در فهرست وردپرس
در پیشخوان وردپرس قسمت تنظیمات صفحه، با استفاده از گزینه نمایش خصوصیات پیشرفته در فهرست وردپرس نیز میتوانید خصوصیات پیشرفتهای به منوی خودتان اضافه نمایید. برای این کار مراحل زیر را انجام دهید:
- روی باکس تنظیمات صفحه که در بخش بالایی سمت چپ پیشخوان وردپرس قرار دارد کلیک کنید.
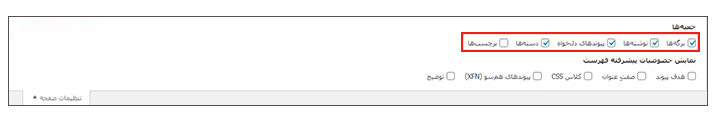
- سپس از بخش نمایش خصوصیات پیشرفته فهرست مواردی که قصد دارید بهصورت پیشرفتهتر مدیریت کنید را انتخاب نمایید.
در این بخش آیتمهای زیر نمایش دادهشده که میتوانید بسته به نیاز خود از آنها استفاده نمایید:
- آیتم هدف پیوند
این گزینه برای باز کردن لینک در زبانه جدید است که این امکان را میدهد که با کلیک کردن کاربر بر روی منوی موردنظر، لینک به پنجره جدیدی باز شود. این آیتم برای کنترل بانس ریت (bounce rate) وبسایت استفاده میشود.
- آیتم صفت عنوان
این گزینه درواقع این امکان را به شما میدهد که بتوانید یک نام جدید (صفت جدید) برای منوی خود انتخاب نمایید که با عنوان (title) برای لینک موردنظر در منوی شما اضافه میشود.
- آیتم کلاس CSS))
این آیتم برای اضافه نمودن رنگهای منو استفاده میشود که از کلاس CSS استفاده میکند. درواقع رنگ منوها با استفاده از این بخش اضافه میشوند.
- آیتم پیوندهای هم سو (XFN)
این بخش نیز برای تعیین لینکهای follow یا nofollow است که در صورت غیرفعال بودن تیک این گزینه ساختار پیشفرض کلیه لینکها روی FOLLOW خواهد بود.
- آیتم توضیح
در این بخش نیز میتوانید توضیحی کوتاه از منوی موردنظر خود ارائه دهید.
مدیریت زیرمنو در فهرست وردپرس و نحوه تغییر چیدمان آن
برای تغییر چیدمان منوها میتوانید از خاصیت گرفتن و کشیدن و رها کردن که در پاراگراف قبلی اشاره کردیم استفاده کنید. با استفاده از این ویژگی میتوانید برای یک منوی اصلی (منوی مادر)، چندین زیرمنو یا منوی فرزند ایجاد کنید. زمانی که شما از این روش استفاده میکنید با بردن نشانگر ماوس روی منوی مادر، منوهای فرزند (زیرمنوها) نمایش داده میشوند.
برای تنظیم منوی مادر و منوی فرزندان (زیرمنوها) کافی است که نشانگر ماوس را روی منوی موردنظر گرفته و باکمی جابهجایی و کشیدن آن را به مکان موردنظر انتقال دهید. توجه داشته باشید که منوی فرزند کمی جلوتر از منوی اصلی (منوی مادر) قرار میگیرد. پس از تنظیم جایگاه منوها روی گزینه ذخیره فهرست کلیک کنید تا منوی شما ذخیره شود.
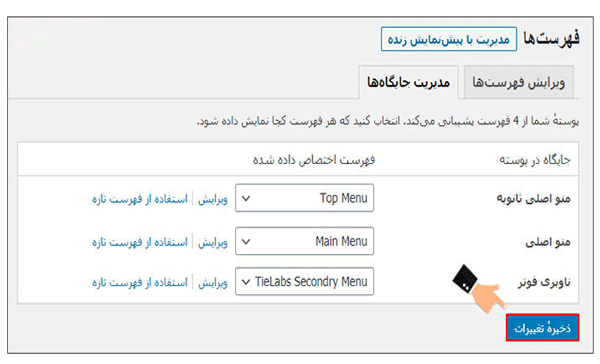
مدیریت جایگاهها در هنگام ساخت فهرست در وردپرس
پس از ساخت منوها (فهرستها) میتوانید جایگاه آنها را در سایت خودتنظیم نمایید. شما میتوانید بسته به قالب انتخابی خود چندین منو (فهرست) ایجاد و در قسمتهای مختلف سایت خود قرار دهید. برای تنظیم مدیریت فهرستها مراحل زیر را دنبال کنید:
- از منوی نمایش گزینه فهرستها را انتخاب کنید.
- در مرحله دوم روی مدیریت جایگاهها کلیک نمایید.
- در این مرحله فهرستی را که برای بخشهای مختلف ساختهاید را انتخاب نمایید.
چکیده
امیدوارم که این آموزش مفید واقعشده باشد و با استفاده از آن بتوانید بهراحتی فهرست و منوی خود را بسازید و آن را شخصیسازی نمایید.
پیشنهاد میکنیم برای دریافت آموزشهای بیشتر در زمینهی وردپرس، «دورههای طراحی سایت با وردپرس» ما را دنبال کنید.