در این مقاله قصد داریم به آموزش ساخت فرم تماس ۷ در وردپرس (WordPress) و کار با این افزونه پرطرفدار بپردازیم. با ما همراه باشید.!
افزونه فرم تماس ۷ (Contact Form 7) یکی از محبوبترین و قدیمیترین پلاگین هایی است که طرفداران بسیاری دارد. در این آموزش چگونگی راهاندازی و استفاده از این افزونه محبوب را شرح خواهیم داد.
ویژگیهای افزونه فرم تماس ۷ (Contact Form 7)
- سفارشیسازی آسان و راحت فیلدهای آن
- ایجاد و مدیریت فرمهای تماس مختلف وبسایت
- استفاده از نشانهگذاری ساده برای تغییر محتوای ایمیل
- امکان درج فرمها در صفحات و پستهای مختلف
- پشتیبانی از افزونه ضد هرزنامه Akismet، Ajax-powered، CAPTCHA
- امکان اضافه کردن قابلیتهای دلخواه
- رایگان و نصب فعال توسط ۵ میلیون کاربر که قابلتوجه است
نصب افزونه فرم تماس ۷ (Contact Form 7)
د گام نخست آموزش ساخت فرم تماس ۷ در وردپرس به مراحل نصب آن خواهیم پرداخت. برای نصب این افزونه همانند سایر پلاگین ها مراحل زیر را طی کنید:
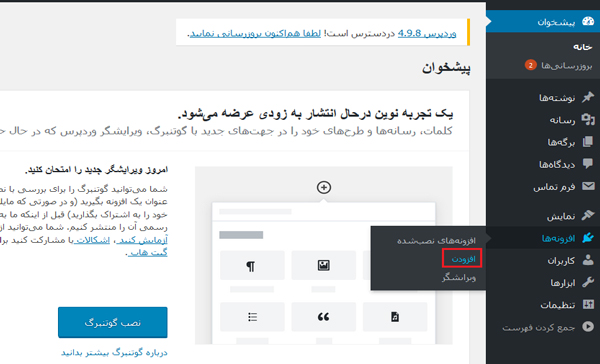
- ابتدا به پیشخوان وردپرس مراجعه و از منوی «افزونهها»، گزینه «افزودن» را انتخاب نمایید.
- در فیلد جستجو عبارت «فرم تماس ۷» را وارد کنید و Enter را فشار دهید.
- پس از مشاهده فرم تماس ۷، آن را نصب و فعال نمایید.
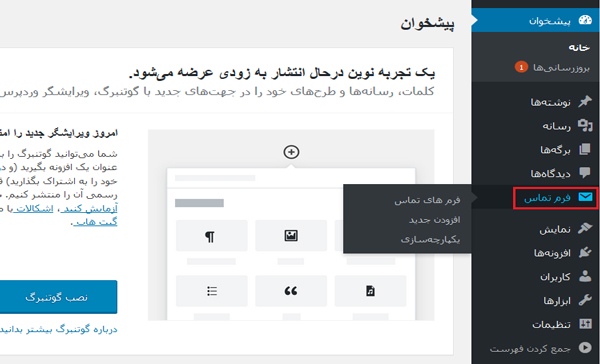
- پس از نصب و فعالسازی گزینه جدیدی به نام «فرم تماس» در صفحه پیشخوان وردپرس (سمت راست) ظاهر میشود.
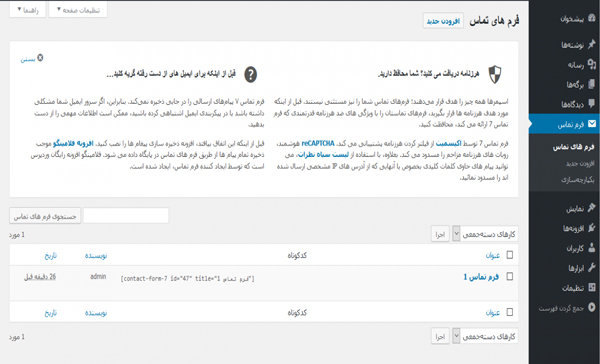
- سپس از منوی «فرم تماس» گزینه فرمهای تماس را انتخاب نمایید. در صفحه بازشده تمامی فرمهای ساختهشده را مشاهده میکنید.
- در این صفحه یک فرم تماس پیشفرض با نام «فرم تماس ۱» را نیز مشاهده میکنید، که میتوانید آن را در صفحات مختلف سایت خود استفاده نمایید.
ساخت فرم تماس ۷ (Contact Form 7) در وردپرس
برای ساخت فرم تماس ۷ نیز مراحل زیر را دنبال کنید:
- از پیشخوان وردپرس، منوی «فرم تماس»، گزینه «افزودن جدید» را انتخاب نمایید.
- در فیلد عنوان، نامی را برای فرم خود انتخاب نمایید.
- در قسمت پایین صفحه نیز میتوانید فرم خود را ویرایش کنید.
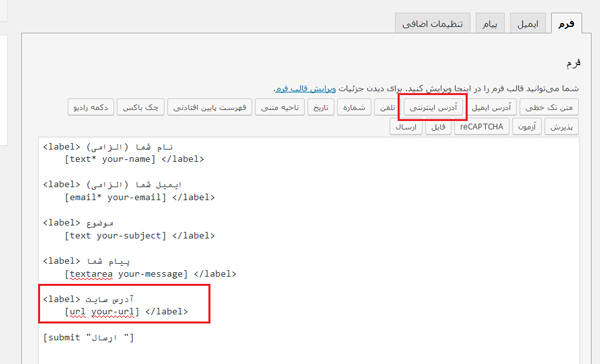
- در این قسمت شما میتوانید فیلدهای دلخواهتان را اضافه نمایید. و یا فیلدهایی را که موردنظرتان نیست را حذف کنید. (فیلدهای پیشفرض صفحه شامل نام، ایمیل، موضوع و پیام است).
- برای اضافه کردن فیلد جدید نیز کافی است در قسمت بالایی همین صفحه فیلد موردنظر را انتخاب نمایید. برای مثال برای ایجاد فیلد «آدرس سایت»، روی دکمه «آدرس اینترنتی» کلیک کنید.
- نکته قابلتوجه اینکه زمانی که شما فیلد جدید را اضافه میکنید، بدون برچسب (lable) هست که میبایست بهصورت دستی برچسبها را از فیلدهای دیگر کپی و در فیلد جدید paste کنید.
تنظیمات ایمیل ارسالی به ادمین
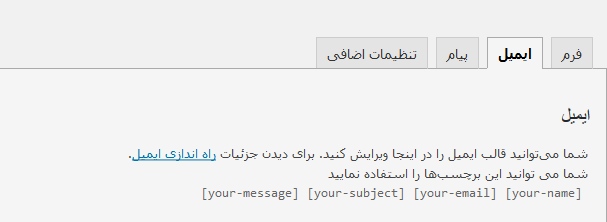
نکته مهم این است که پس از اضافه کردن فیلد جدید به فرم تماس، بهصورت خودکار در ایمیل ارسالی به ادمین منعکس نمیشود. بنابراین لازمه پس از اضافه نمودن فیلد جدید و ویرایش فرم، از تب «ایمیل» این تنظیمات را انجام دهید.
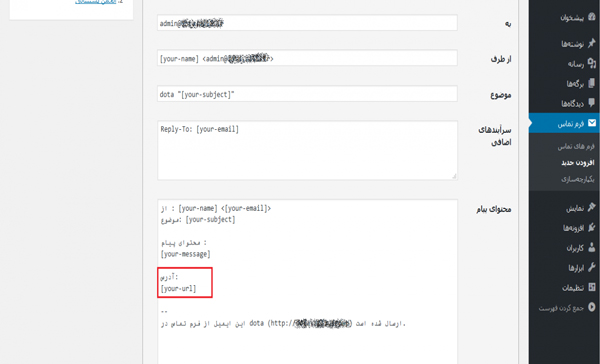
در فیلد «به»: آدرس ایمیل معتبر خود را وارد نمایید. (درواقع این ایمیل همان ایمیلی است که هنگام راهاندازی وردپرس وارد کردهاید).
در فیلد «محتوای پیام»: فیلدهای جدید را که در فرم خود، ساختهاید را اضافه کنید. (درواقع با انجام این کار تمامی اطلاعاتی که کاربر در فرم وارد کرده، برای شما ارسال خواهد شد).
مطابق تصویر در فیلد محتوای پیام «آدرس سایت» را قرار میدهیم. و پس از اتمام کار دکمه «ذخیره» را کلیک میکنیم.
درج فرم در یک صفحه یا پست
در ادامه آموزش ساخت فرم تماس ۷ در وردپرس به آموزش درج فرم در یک صفحه یا پست خواهیم پرداخت. برای درج فرم ساختهشده در یک صفحه یا پست نیز مراحل زیر را طی نمایید:
- از پیشخوان وردپرس، منوی «فرم تماس»، گزینه «فرمهای تماس» را انتخاب نمایید.
- کد کوتاه مقابل فرم موردنظر را کپی و در صفحه ویرایش پست یا صفحه paste کنید. (دقت کنید که فرم را در هر جای متن در ویرایشگر قرار دهید، در همانجا نمایش داده خواهد شد.
با همین چند تکنیک ساده توانستیم فرم تماس خود را بسازیم و از آن استفاده کنیم.
چکیده
یکی دیگر از آموزشهای وردپرس هم به پایان رسید. آموزش ساخت فرم تماس ۷ در وردپرس موضوع آموزشی امروز ما بود، امیدواریم موردتوجه شما عزیزان قرارگرفته باشد. برای دریافت آموزشهای بیشتر طراحی سایت با وردپرس با ما همراه باشید. ما در تیم مدرسان برتر بهترین و جدیدترین آموزشهای طراحی سایت را برای شما دانشجویان عزیز آماده کردهایم.!